こんにちは、じかつねっとのJIN(@jikatu_info)です。
じかつねっとでは、人生の時間を最大化するためのさまざまなアイテムや情報を発信しています。

Bitwardenで自動入力できないサイトがあるんだけど⋯

ほとんどのパスワード管理アプリは「ログイン名」と「パスワード」の2項目の自動入力に対応していて、そのままだと銀行口座などの3項目以上の入力には対応できないんだ

そうなんだ⋯じゃあ手入力するしかないの?

Bitwardenなら「カスタムフィールド設定」を使えば、2つ以上の自動入力にも対応できるよ。
Bitwardenの自動入力機能は便利ですが、銀行口座などの2つ以上の項目を自動で入力する場合は少しコツが必要です。
今回は、複数のログイン入力に対応する「カスタムフィールド設定」について解説していきます。
カスタムフィールド設定を使いこなせば、Bitwardenの自動入力がさらに便利に使えるようになり、時短の面でも非常におすすめです。
そもそも「Bitwardenって何?」という方は、以下の記事でも詳しく解説しているので参考にしてください。
- PayPay銀行の自動ログインを設定する
- SMBCダイレクトなどの特殊な入力パターンにも対応する

それでは行ってみよう!
カスタムフィールド設定とは?

「カスタムフィールド設定」を一言でいうと、ユーザー名とパスワードの他にも、3つ以上の項目を設定できる機能です。
例えば以下のサイトは、3つ以上のログイン項目があります。

銀行口座はだいたい3つ以上の項目があるね

カスタムフィールド設定を行えば、このようなサイトも自動入力ができるよ


これは便利
カスタムフィールドを設定してみる

今回は、PayPay銀行を例に解説していきます。
カスタムフィールド設定の方法
まずはカスタムフィールド設定の大まかな流れを確認しておきましょう。
- ログインページを表示
- ブラウザの検証モードで項目名のチェック
- Bitwardenのカスタムフィールドを設定する
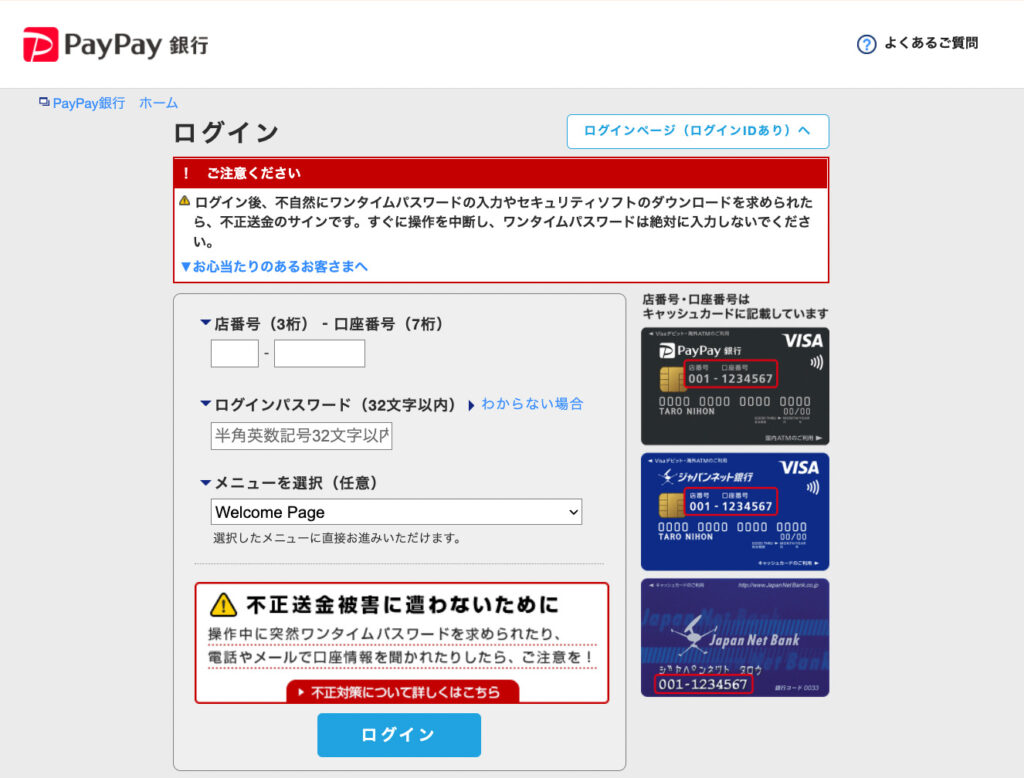
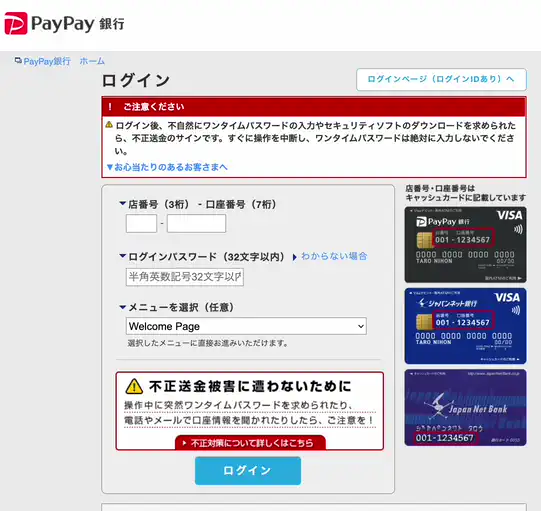
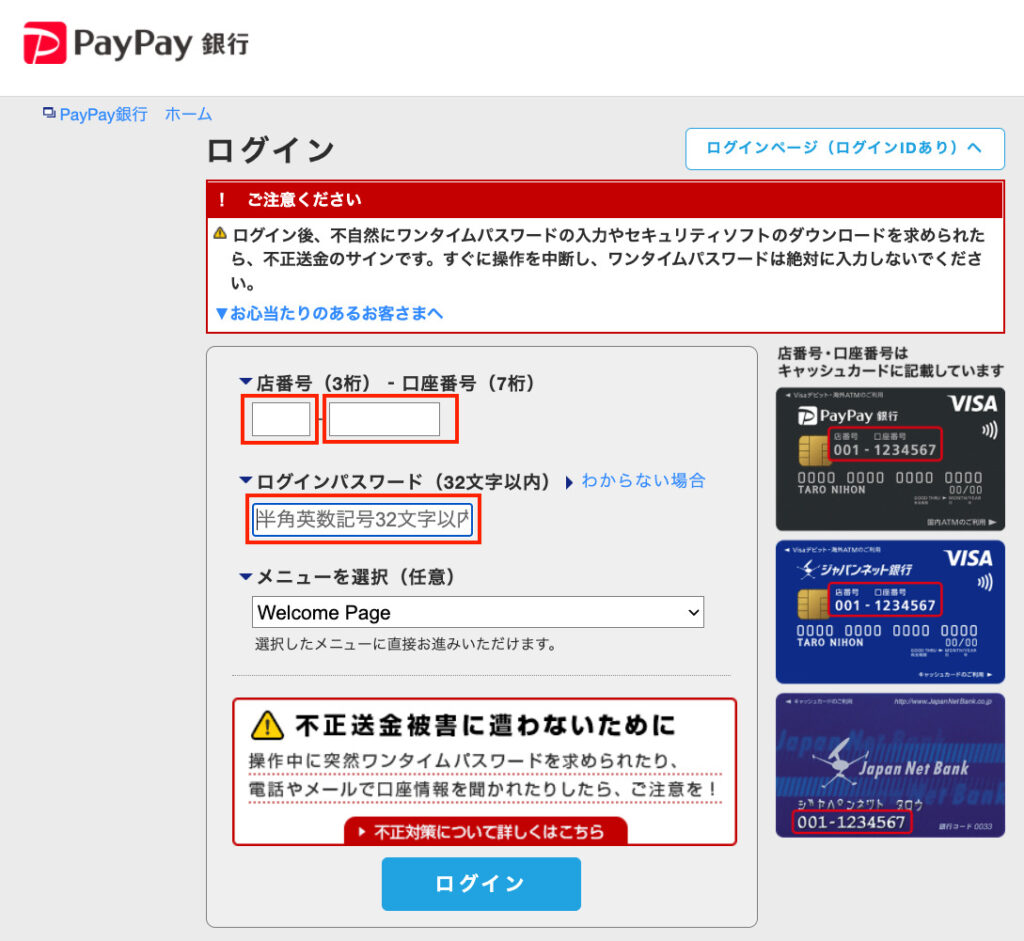
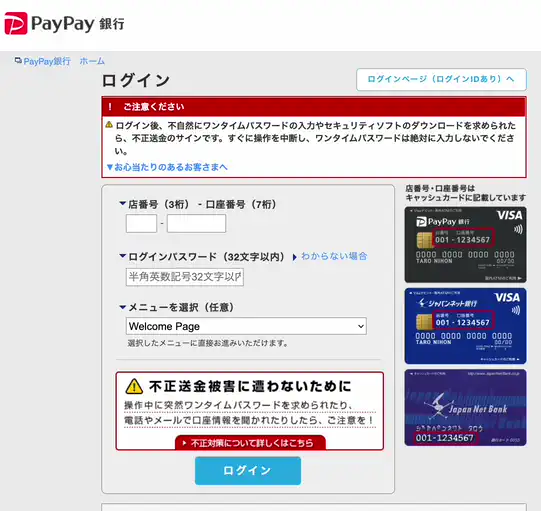
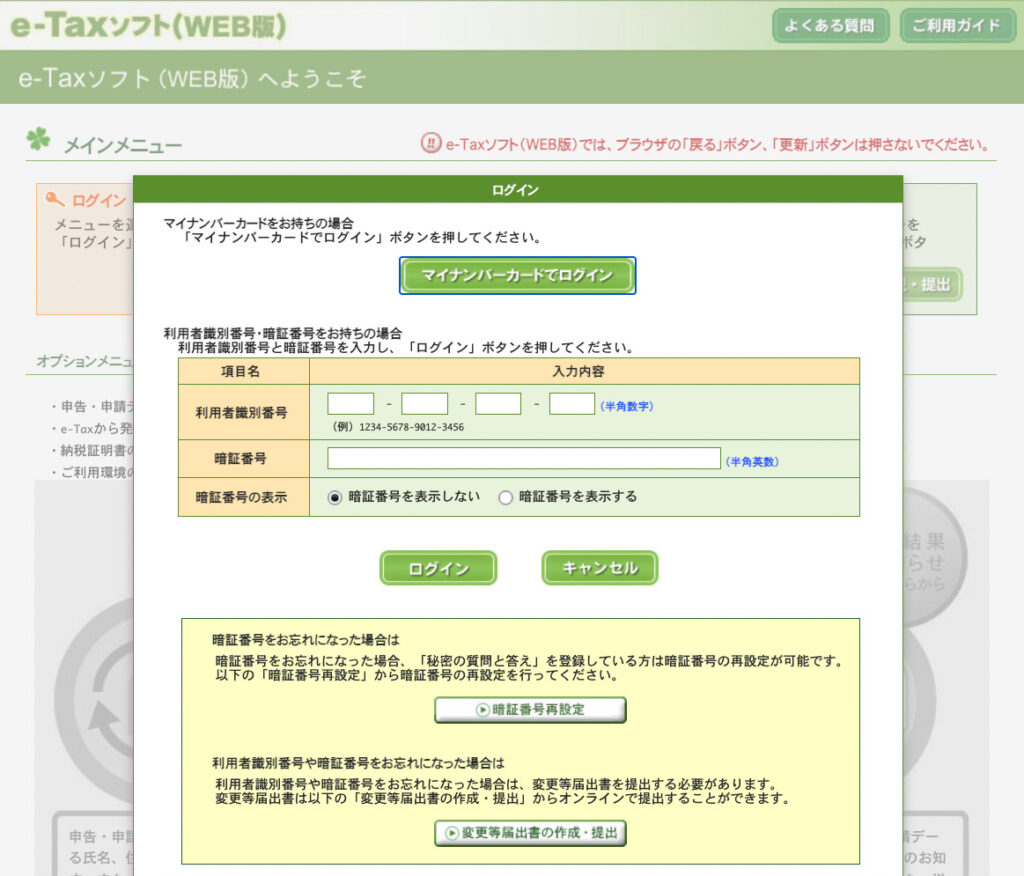
実際にPayPay銀行のログインページにアクセスします。

PayPay銀行のログイン画面は「店番号」「口座番号」「ログインパスワード」の3つの項目に分かれています。
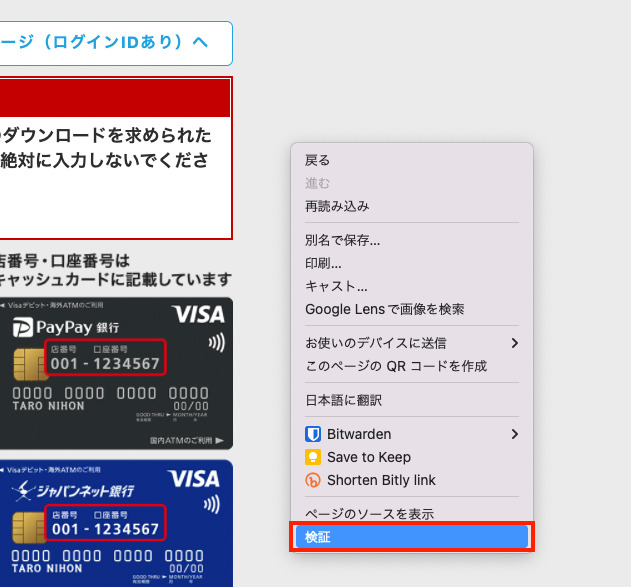
マウスの「右クリック」→「検証」をクリックし、検証モードを開きます。



えっ?こんな専門的な画面、勝手に触ったらまずいんじゃないの?

検証モードはプレビュー(見る専用)画面だから、仮にコードを改変しても実際のページには影響しないから安心していいよ
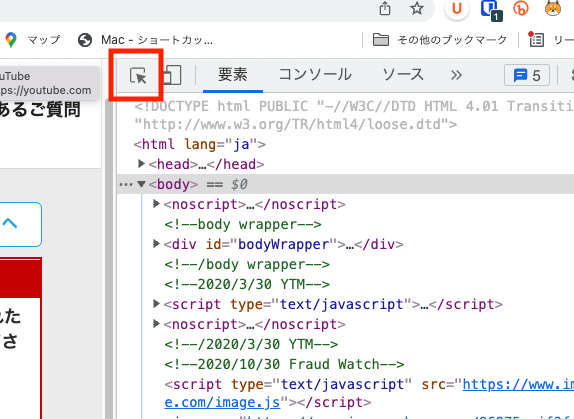
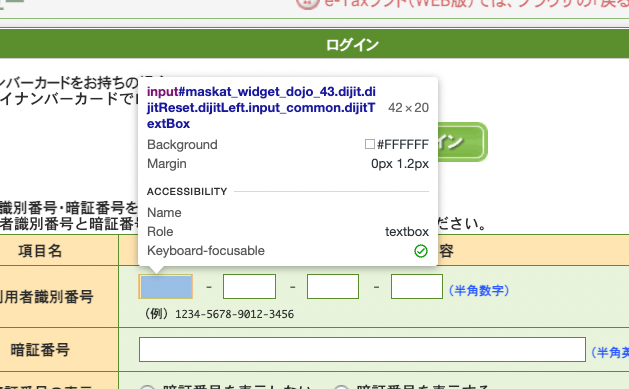
次に、検証モード左上の「Select an element in the page to inspect it」のボタンをクリックします。

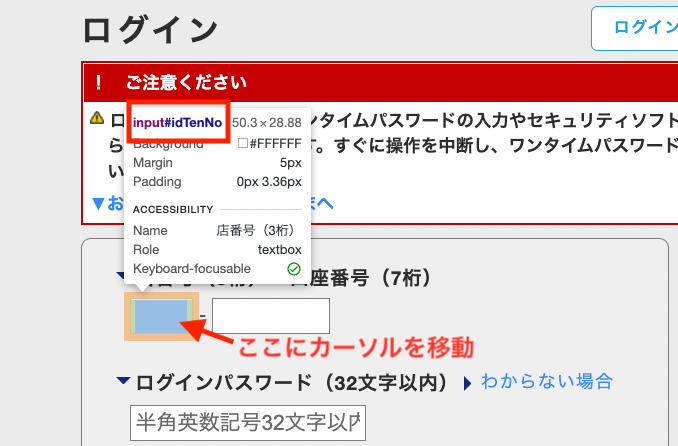
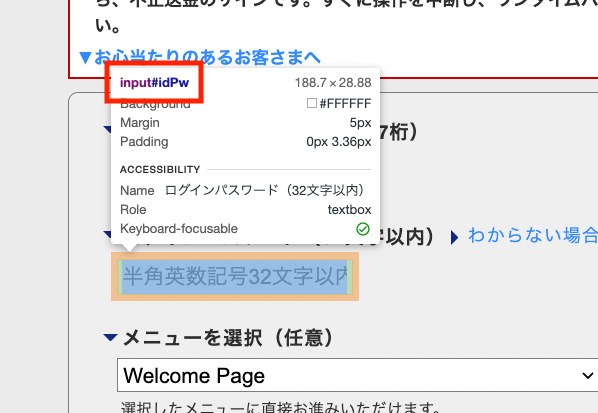
「店舗名」の入力欄にマウスを移動すると「項目名」が表示されます。

上記の場合は、#(シャープ)以降の青字の部分をメモします。
idTenNo
が「店番号」の項目名です。これをメモに控えます。(コピペはできないので注意)
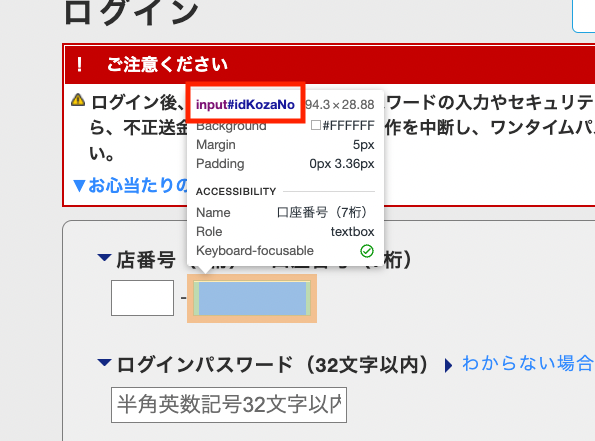
「口座番号」「パスワード」も同じやり方で項目名をメモします。


「口座番号」→ idKozaNo
「パスワード」→ idPw
これで3つの項目名が取得できました。
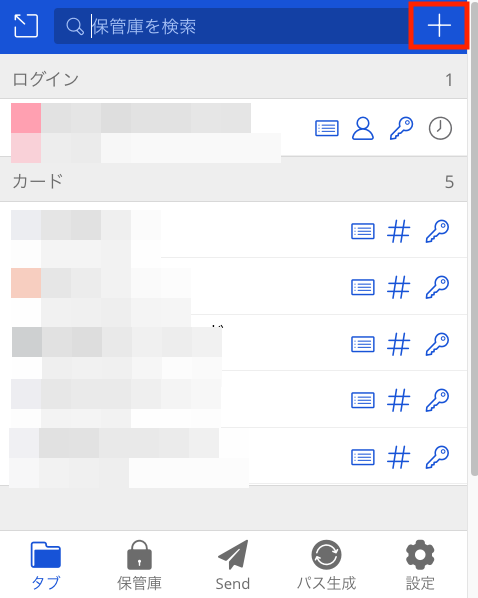
最後に、Bitwardenに登録しましょう。Bitwardenの拡張機能を開きます。
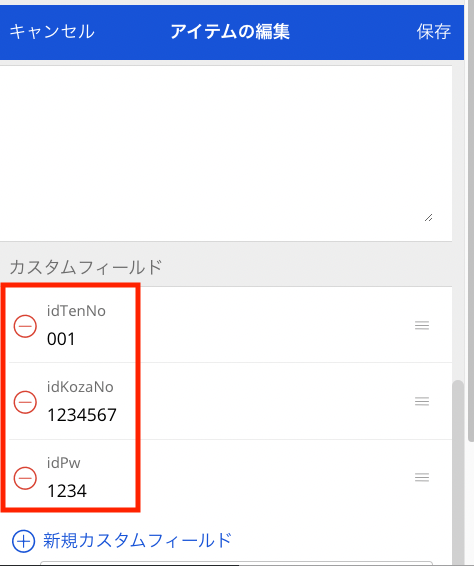
まずは「店舗名」を登録します。

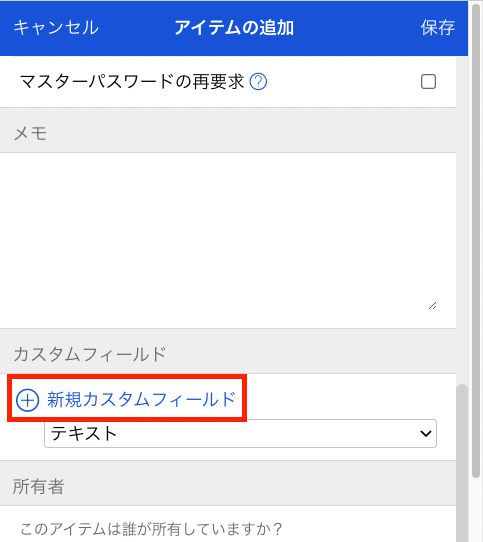
「ユーザー名」「パスワード」は空欄のまま、一番下の「新規カスタムフィールド」をクリック

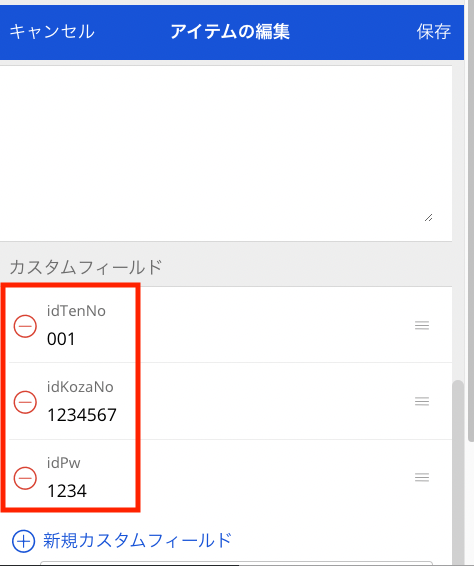
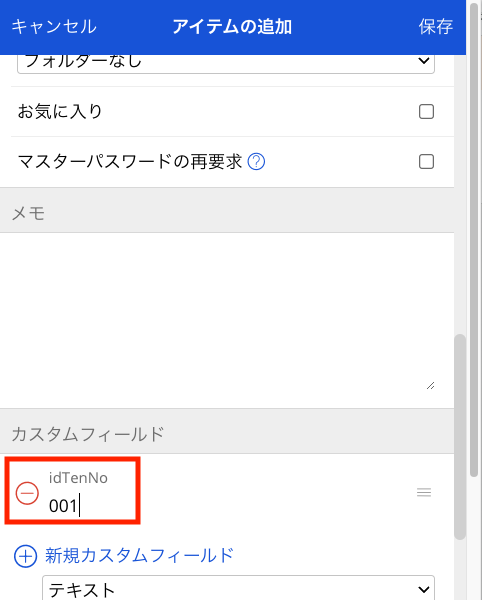
「名前」に項目名(idTenNo)、「値」に店番号(数字はサンプル)を入力します。

同じ要領で、「口座番号」「パスワード」を登録し、保存します。

ここまで入力できたら右上の「保存」ボタンを押して保存しましょう。
これで3つの項目名が取得できました。

お疲れさまでした!
自動入力の動作確認
「検証モード」を終了(検証モード右上の✖️ボタン)して、実際に自動入力ができるか確認しましょう。


やった!できた!!
上記のやり方で自動入力ができない場合

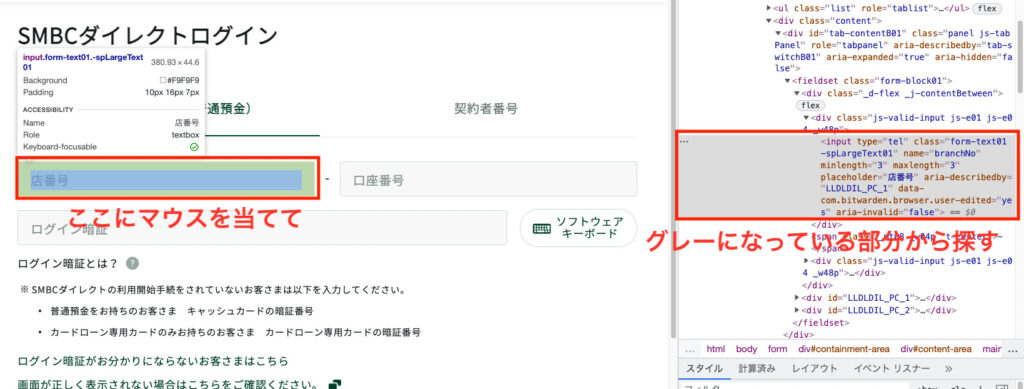
例えば「SMBCダイレクト」のログインページの場合、そのまま入力しても自動ログインができません。
これは、そもそも入力欄に項目名(id)が設定されていないからです。

なんだか難しくなってきた

書いている通りにやれば大丈夫だよ
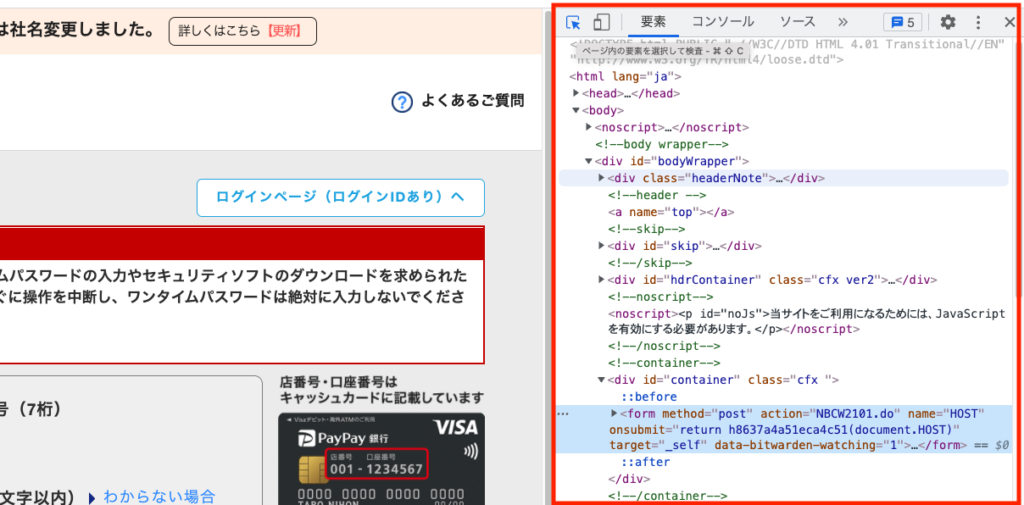
この場合は、検証モード内のHTMLを確認し、idの代わりになる属性を探します。
以下の画像を見てみましょう。

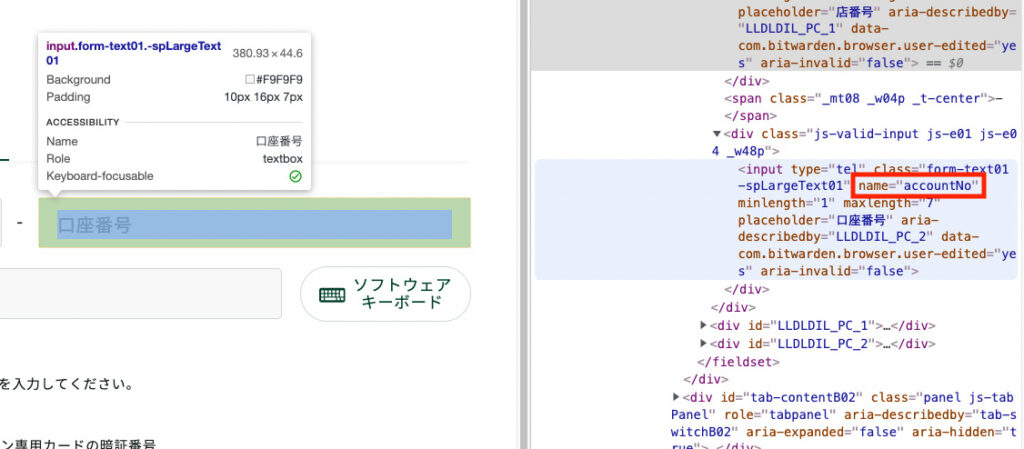
具体的には、入力欄のHTMLから、name=”〇〇”、label=”〇〇”などの文字列を探します。〇〇にあたる部分が項目名です。

同じように、口座番号とログイン認証の項目名も探してみます。


「name」以外にも、さまざまな属性が設定されている場合があります。
参考までによく使われる属性を以下に紹介ますので参考にしてください。
- id=”〇〇”
- name=”〇〇”
- label=”〇〇”
- aria-label=”〇〇”
- placeholder=”〇〇”

この中にある項目名を探せばいいのね
Bitwardenでも自動入力が難しいケース

残念ながらカスタムフィールドも万能ではないので、以下のサイトには対応できません。
- スマートフォンのログインページ
- 訪問するたびに項目名が変わるログインページ
スマートフォンのログインページ

スマートフォンのログインサイトの場合、3項目以上の自動入力には対応していません。(2022年3月)
自動入力しない場合は、大人しくBitwardenアプリからコピペしましょう。
訪問するたびに要素(項目名)が変わるログインページ

一部のページでは、アクセスする度に項目名が変わってしまうケースがあり、この場合も残念ながら対応できません。
サイトによっては、ページを更新をすることで使える場合もあるので、何度か確認してみましょう。
まとめ

それではまとめです。
今回は、Bitwardenのカスタムフィールド設定について解説しました。
HTMLなど少々難しいことを解説しましたが、実際にやってみると簡単ですので、毎回手入力しているサイトなどで試してみましょう。
Bitwardenについての詳しい解説は以下の記事を参考にしてください。
その他にも「じかつねっと」では、時短にまつわるさまざまなアイテムや情報を紹介しています。興味のある方は以下の記事も参考にしてみてください。
それでは今回はここまでです。今日も最高の1日を!!